Brickwise - Tokenized real estate shares for everyone
Oct 12, 2022
Brickwise - Tokenized real estate shares for everyone
Oct 12, 2022
Brickwise - Tokenized real estate shares for everyone
Oct 12, 2022



✨ Introduction
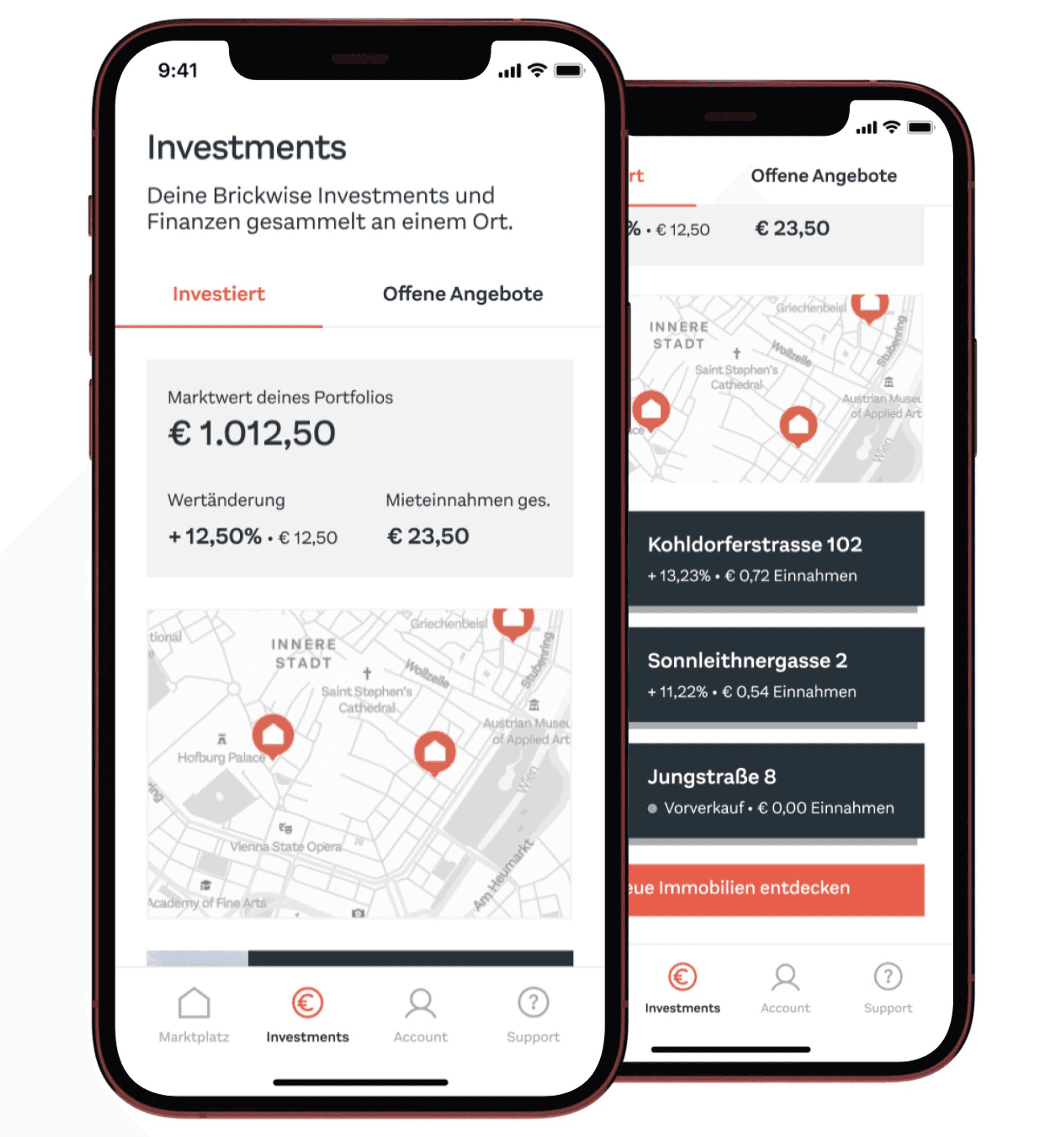
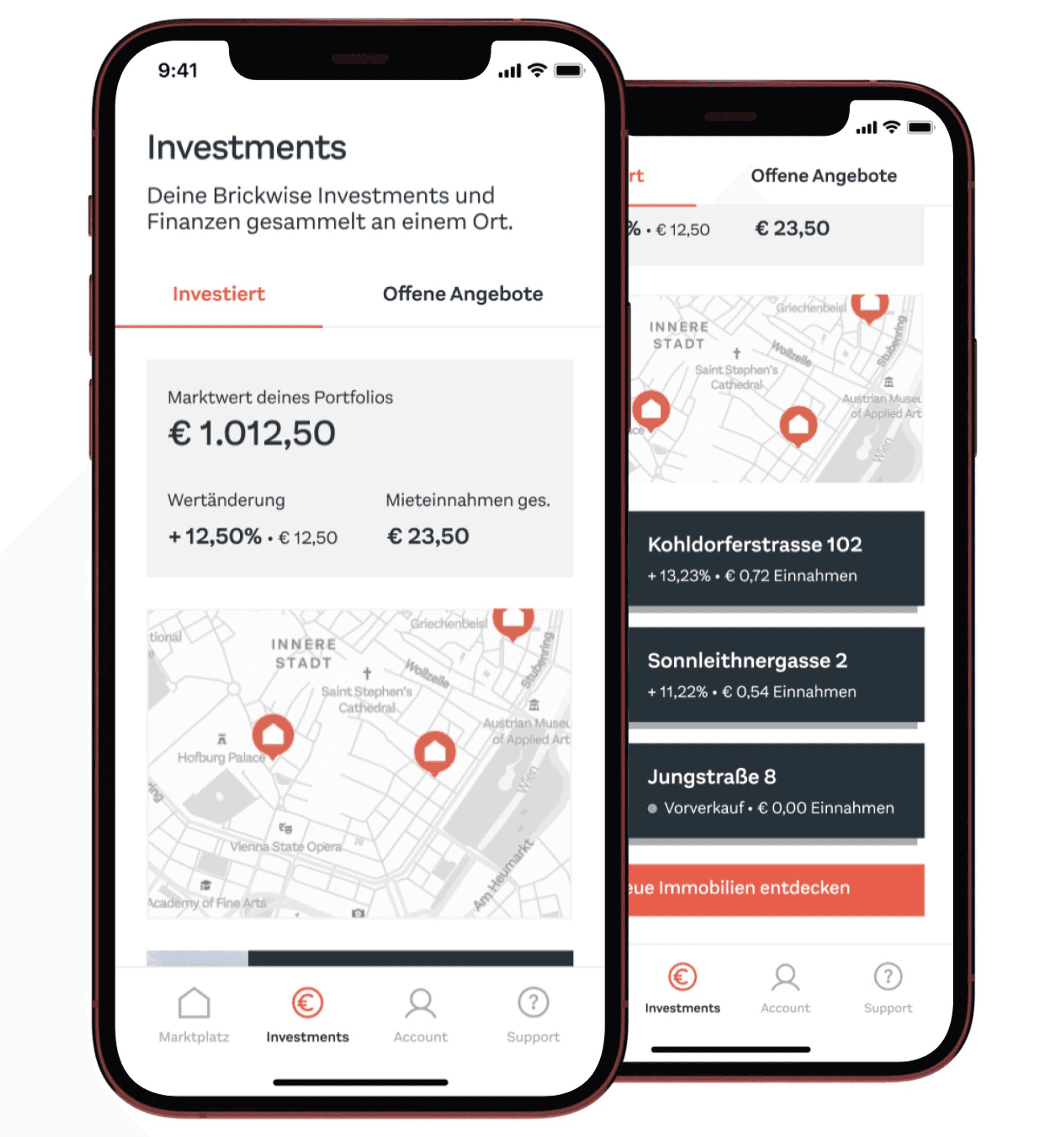
There is the investment page in our Brickwise App where the users can see an overview of all their assets. Since this page hasn't been changed for a very long time, we decided to rethink this page completely.

💎 Design Process
🔍 Discover
Shape research questions
Pick research methods
Prepare and run research
🎯 Define
Synthesize research
Organize insights into a digestible format
Define requirements
⚙️ Develop
Solution exploration
User Feedback
Define solution
🚀 Deliver
High fidelity design
Design Review
Design documentation
Handover file
Design QA
❓Research Questions
We came up with these questions during our brainstorming session, which could help us to understand our user's behavior, as well as patterns of financial apps in general.
How often invested people open the Brickwise app?
What is the first thing invested people check in our app?
Do people calculate data manually regarding their investment?
How often do people interact with other investment/banking apps?
What is the information other investment apps show their users first?
How do other apps deal with invested amounts and the payment account?
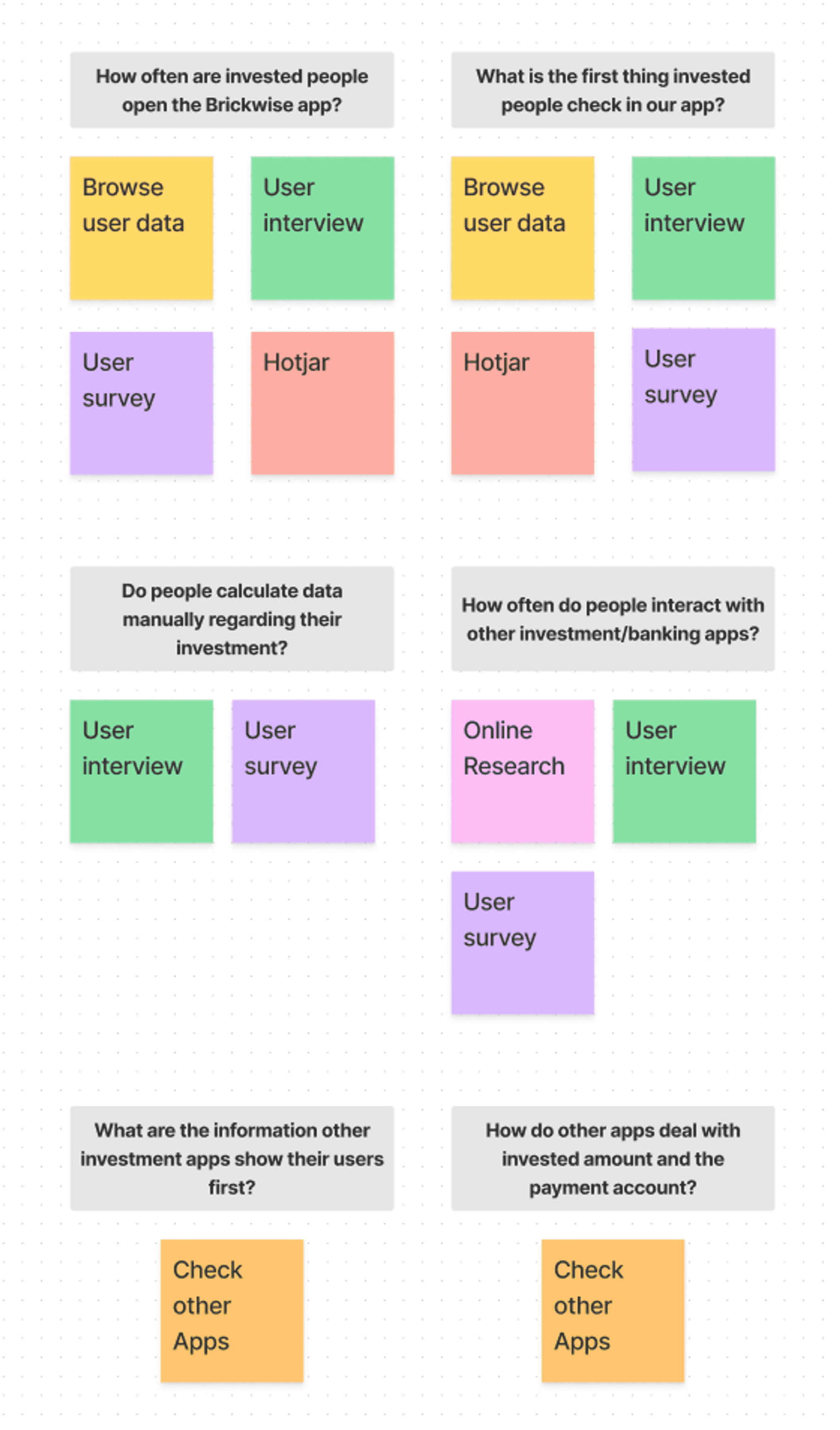
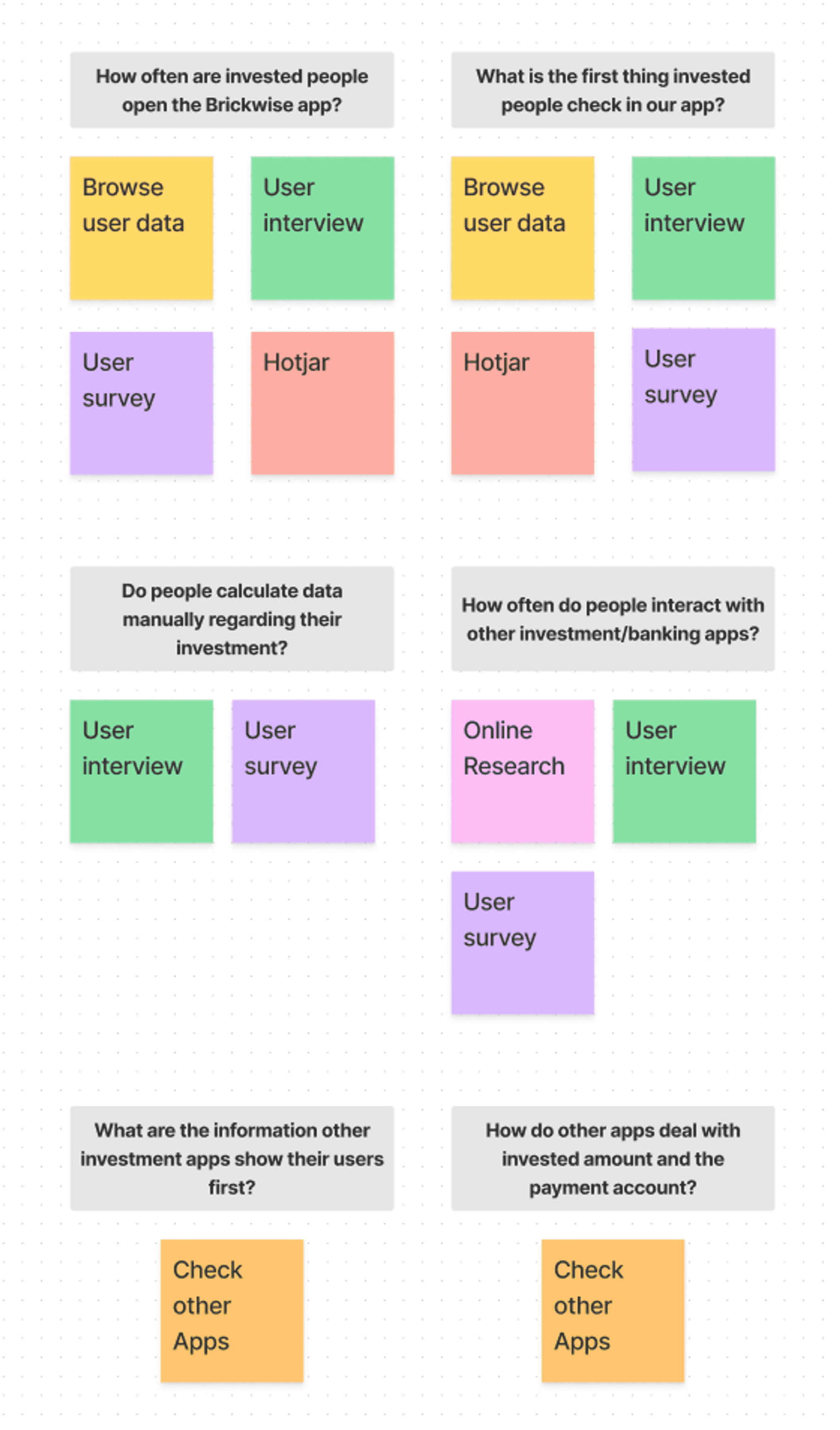
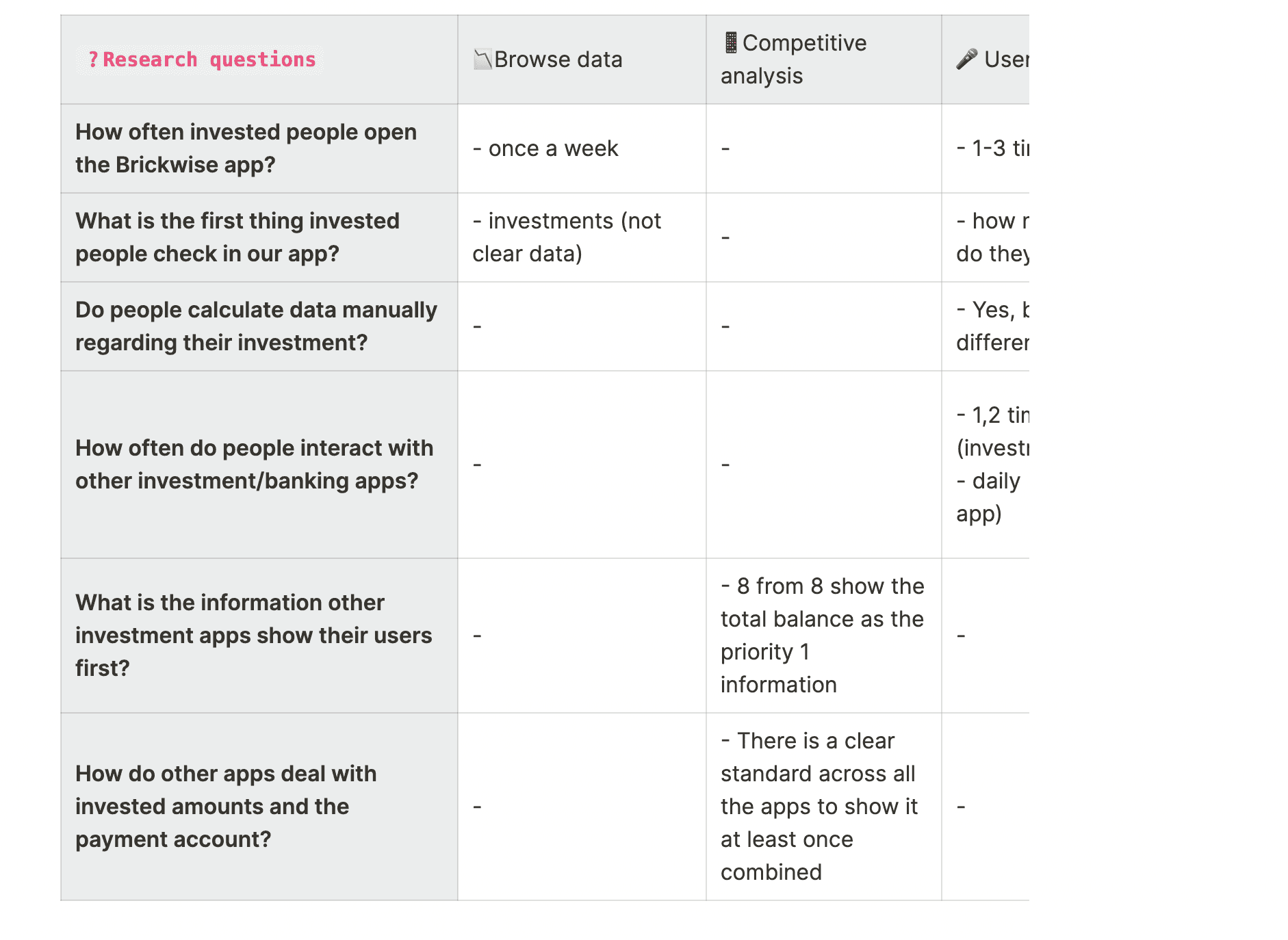
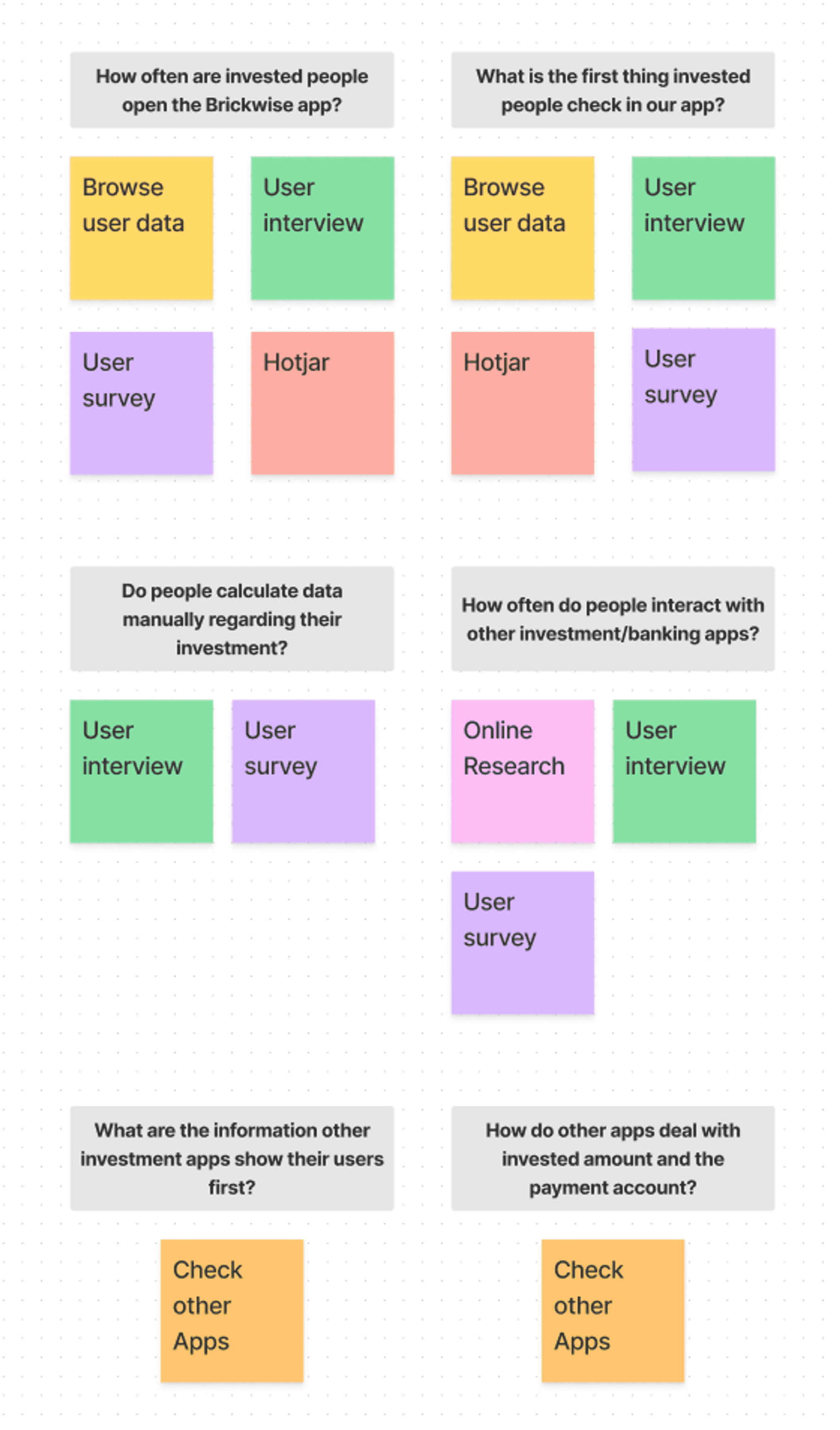
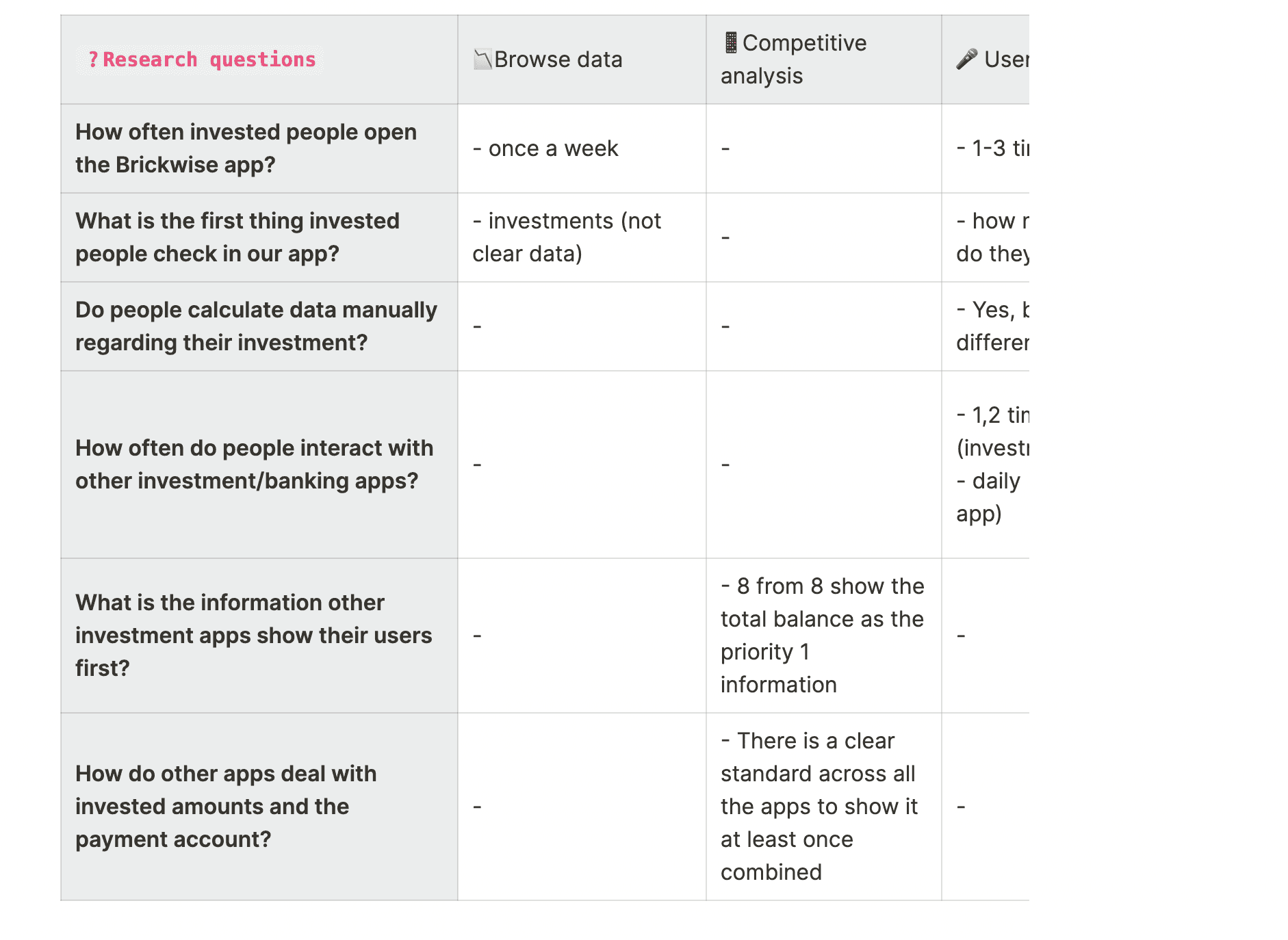
🛠 Pick research methods
We listed all the methods we thought would work well for each research question. Each technique is colorized, which helps us determine which processes answer multiple questions.

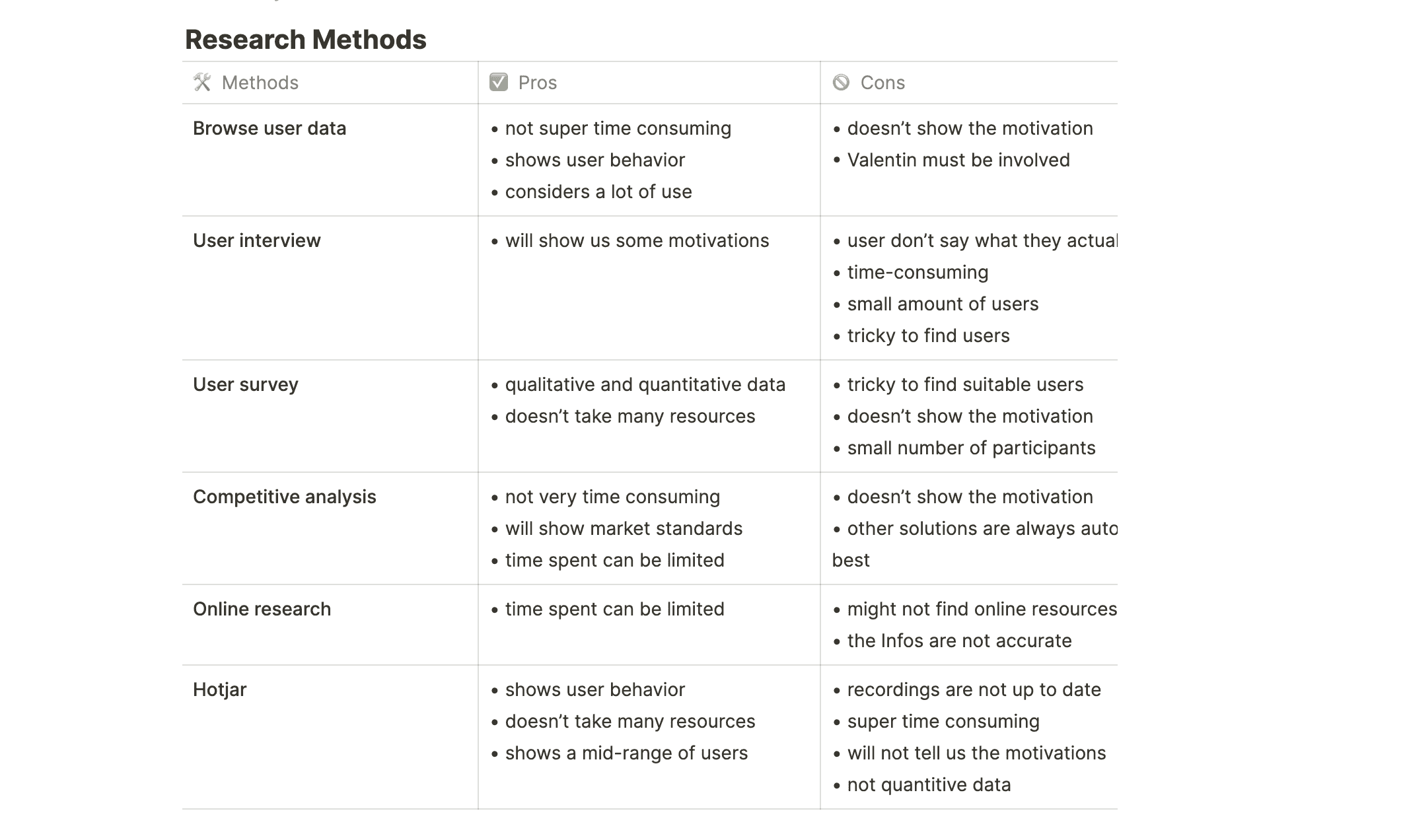
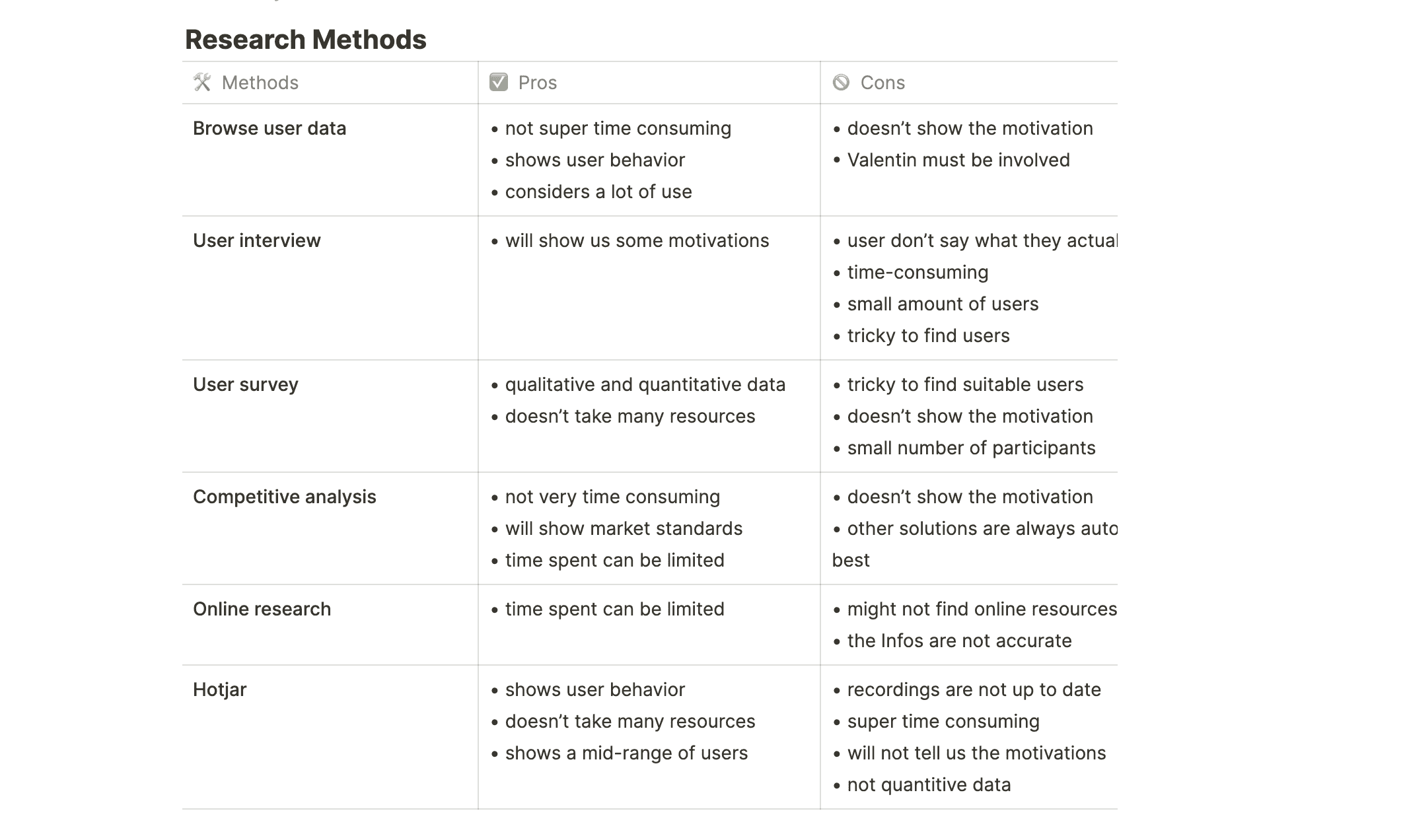
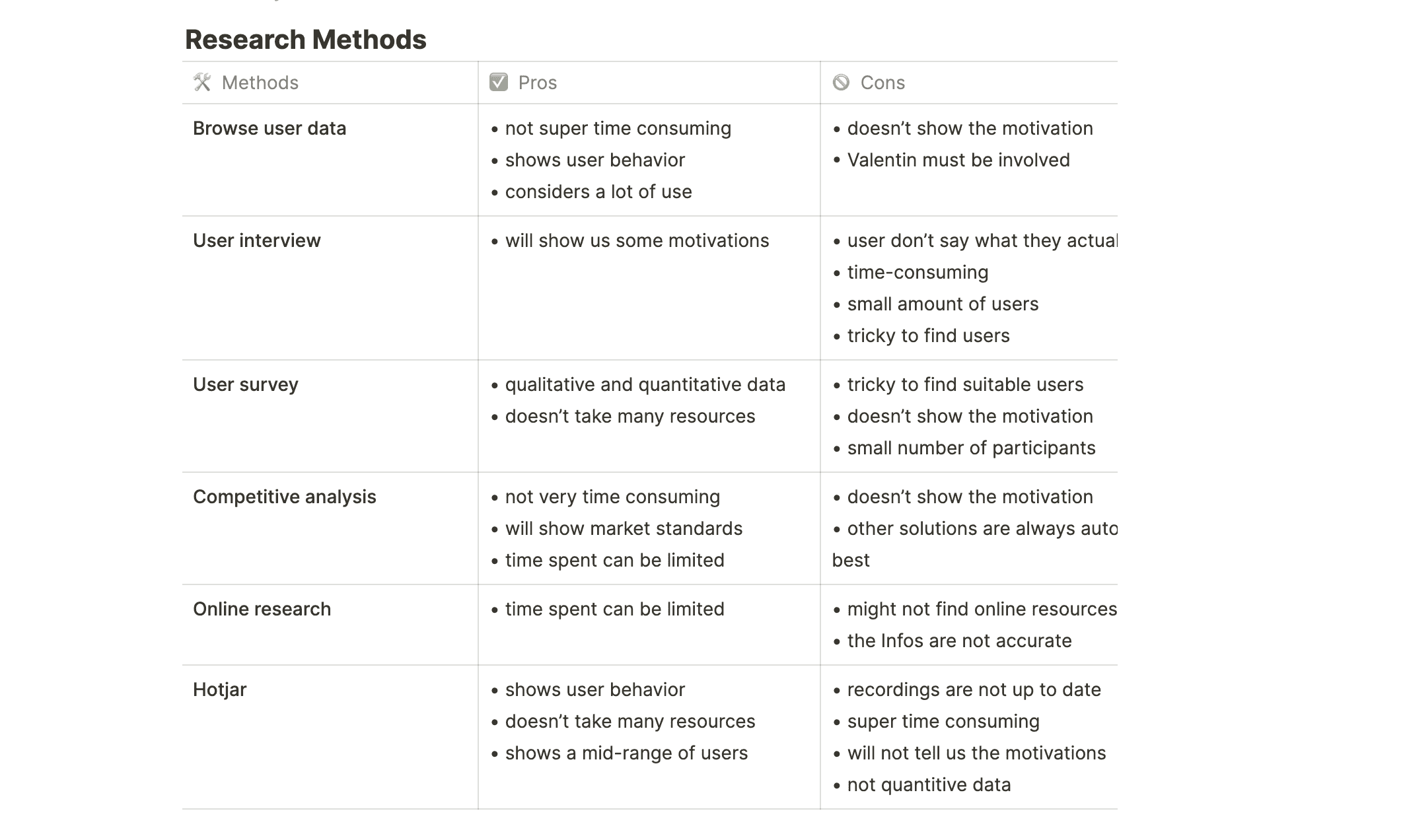
✌🏻 Pros & cons of research methods
A lot of bad research results from a mismatch between question and method - that's why we created an overview to compare the pros and cons of different methods to choose the right one easily.

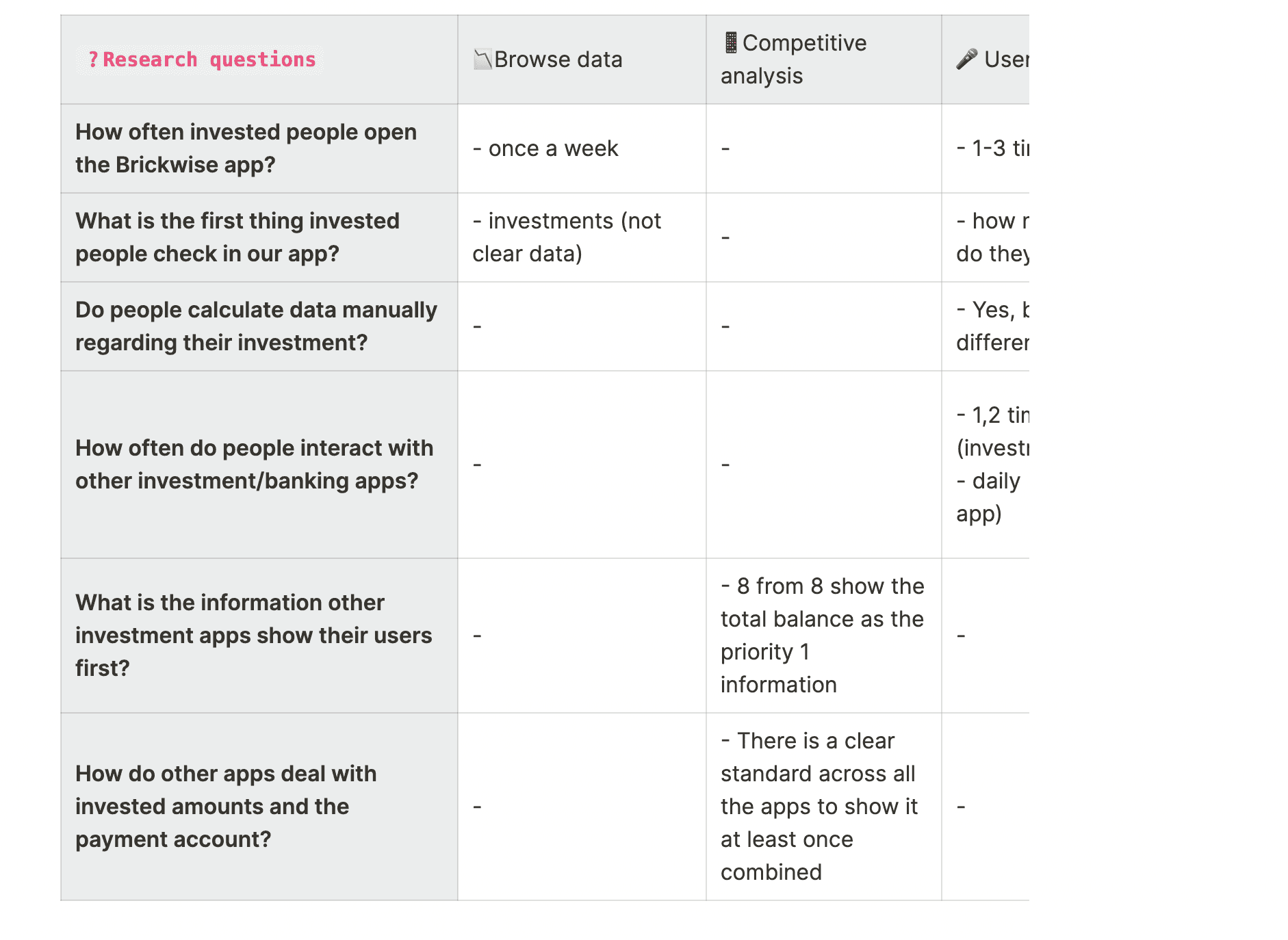
⚖️ Conclusion
We decided to use these 4 methods to help us to look at the task from different perspectives, and discover attitudes, behaviors, and product standards from other market-leading finance and investment apps.
📊 Analyze user data
🎤 User interviews
📱 Competitive analysis
📶 Online research
✅ Synthesize research

🎬 Define requirements
Users want to see the past development of their portfolio.
Users want to see how much money they have in total.
Users want to see the development of specific assets.
Users want to see how much rental income they have received so far.
Users want to see how much money they have available on their account.
Users want to see on a map where their assets are located.
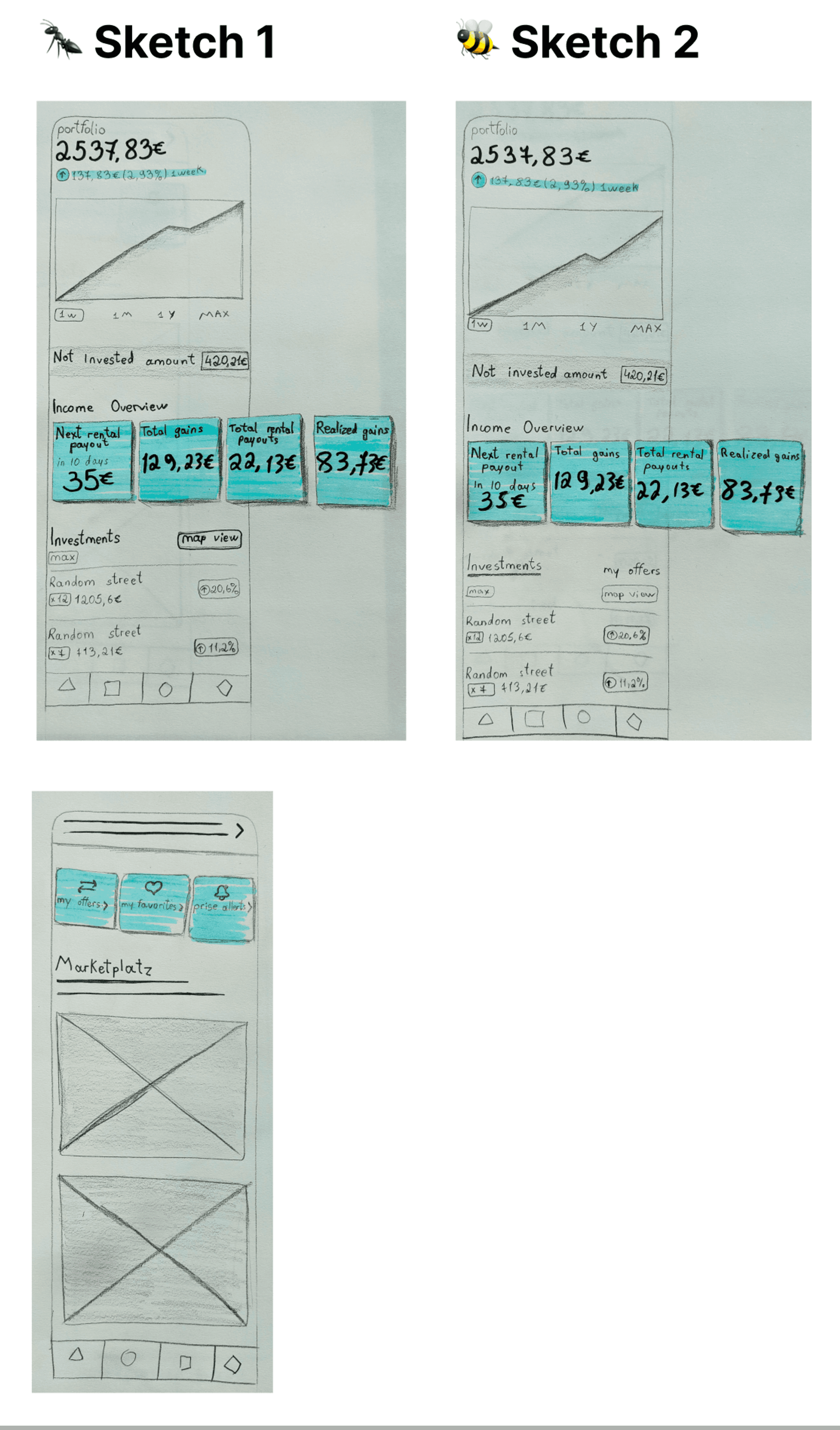
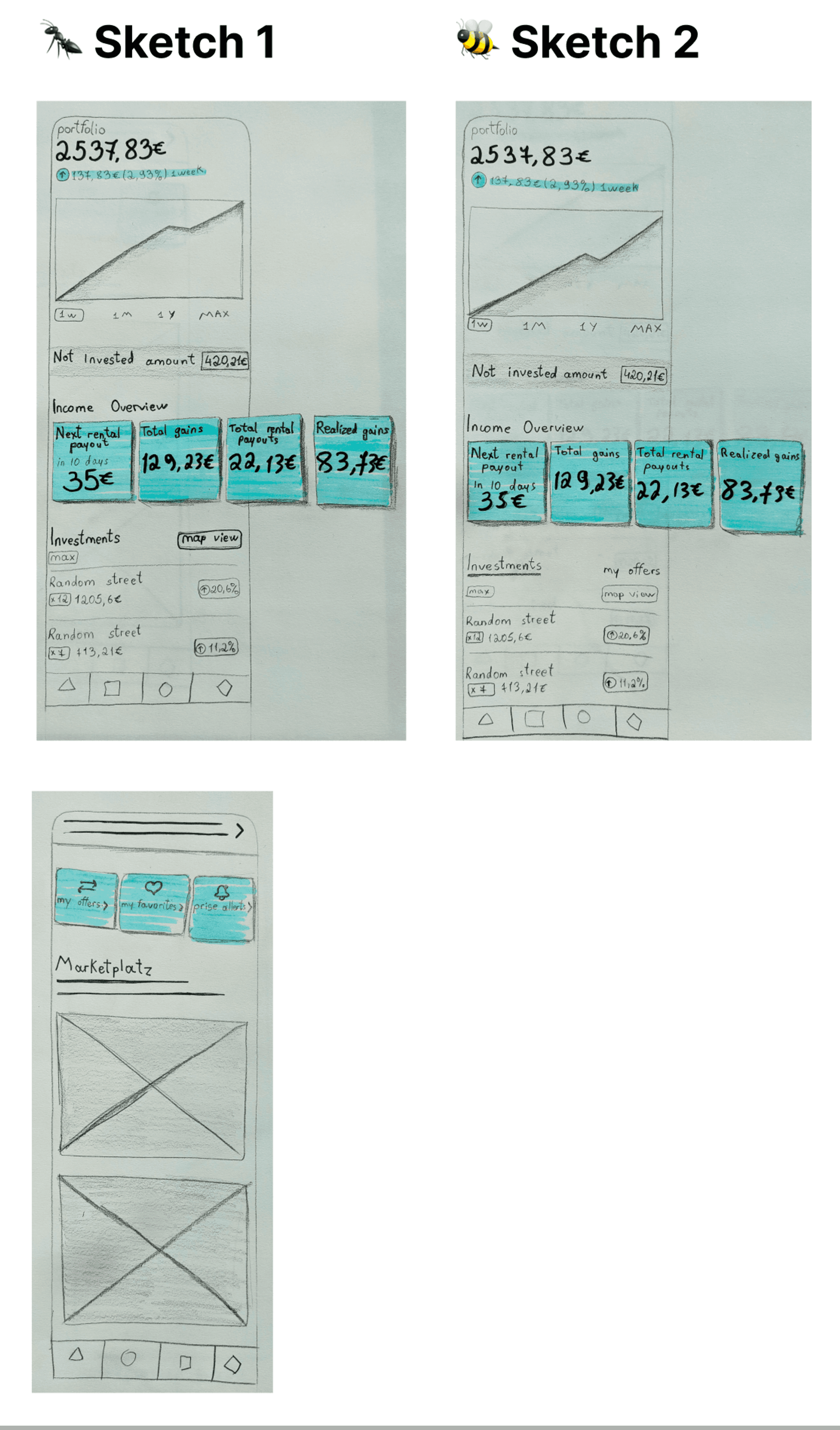
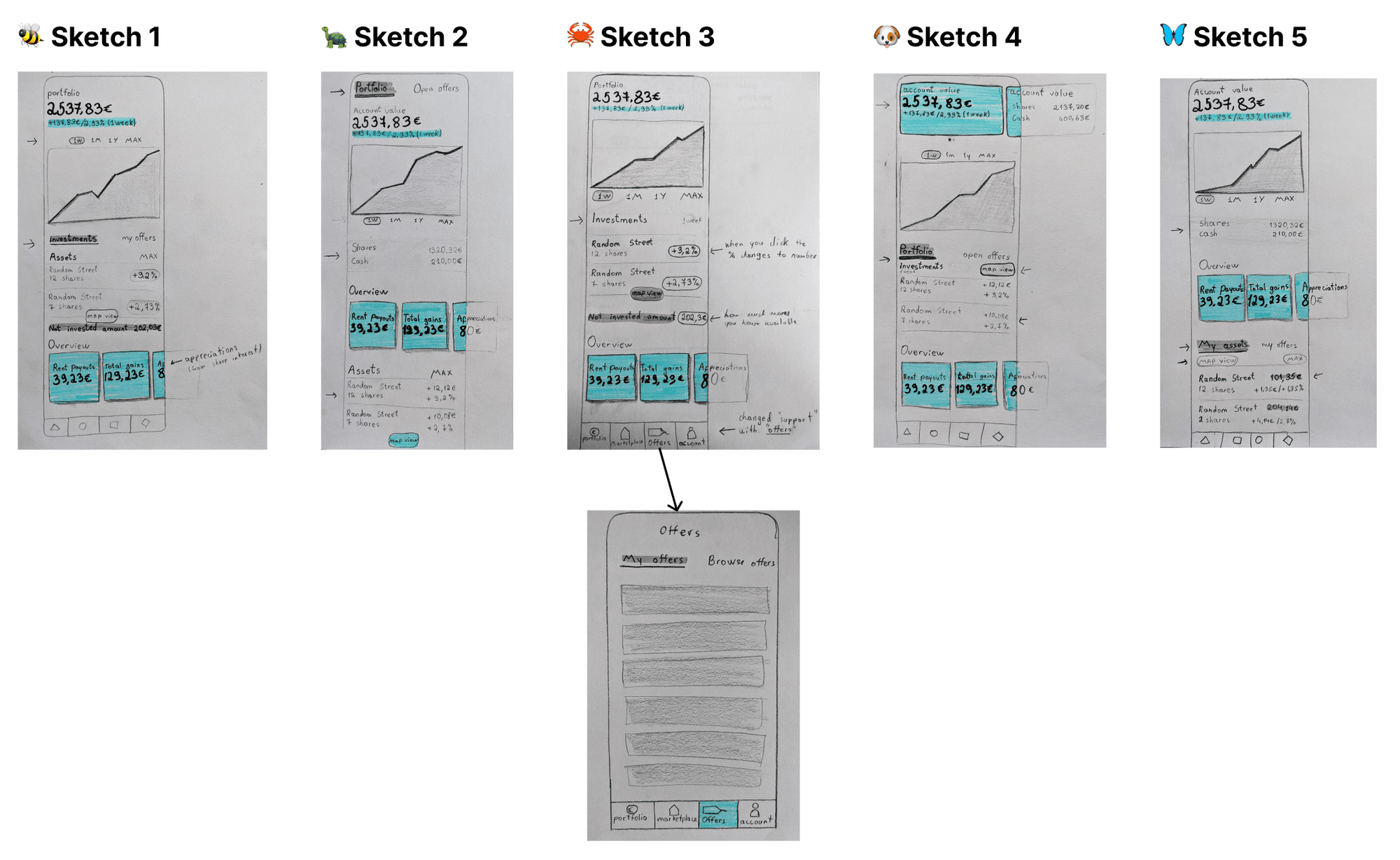
✏️ Solution exploration
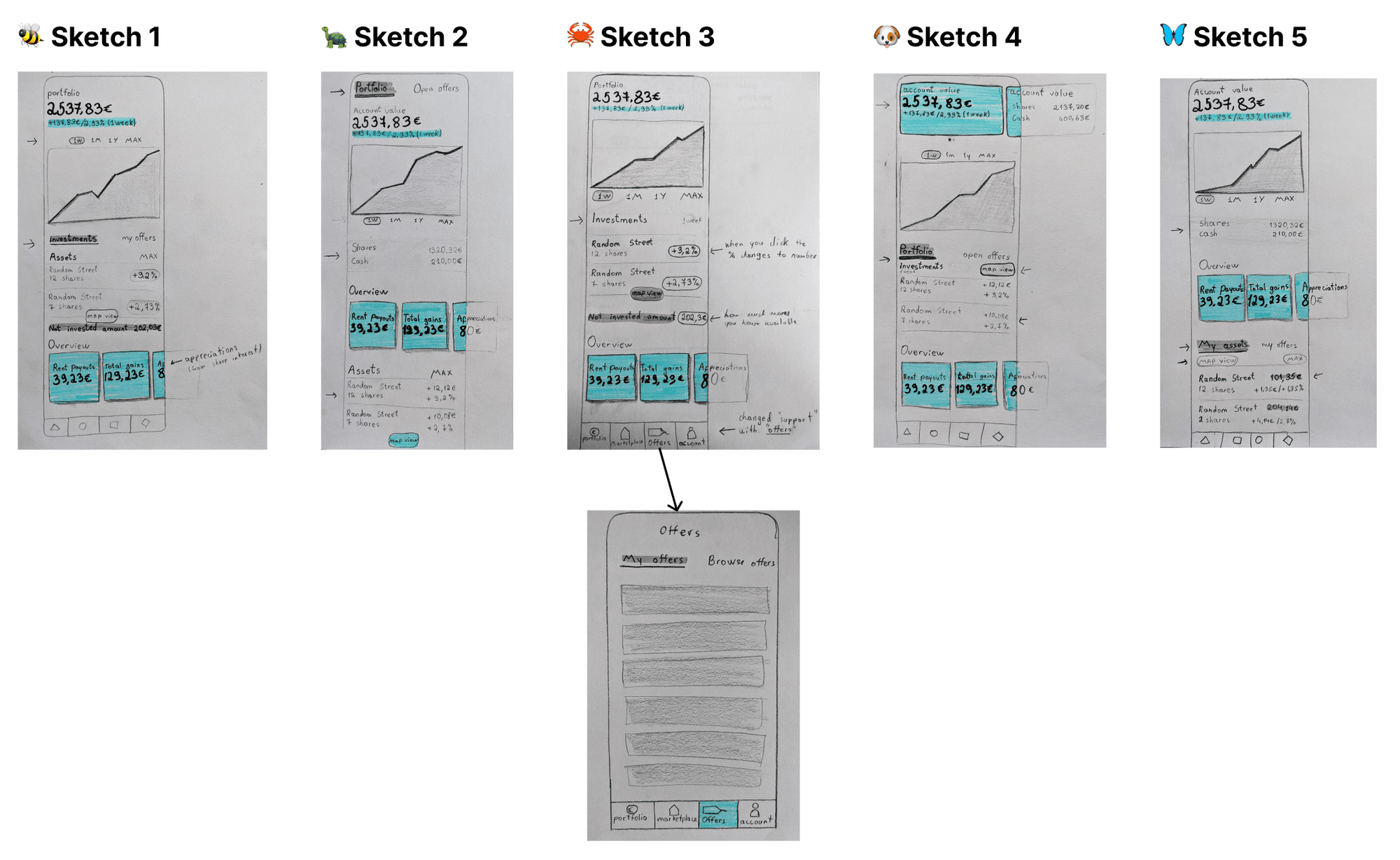
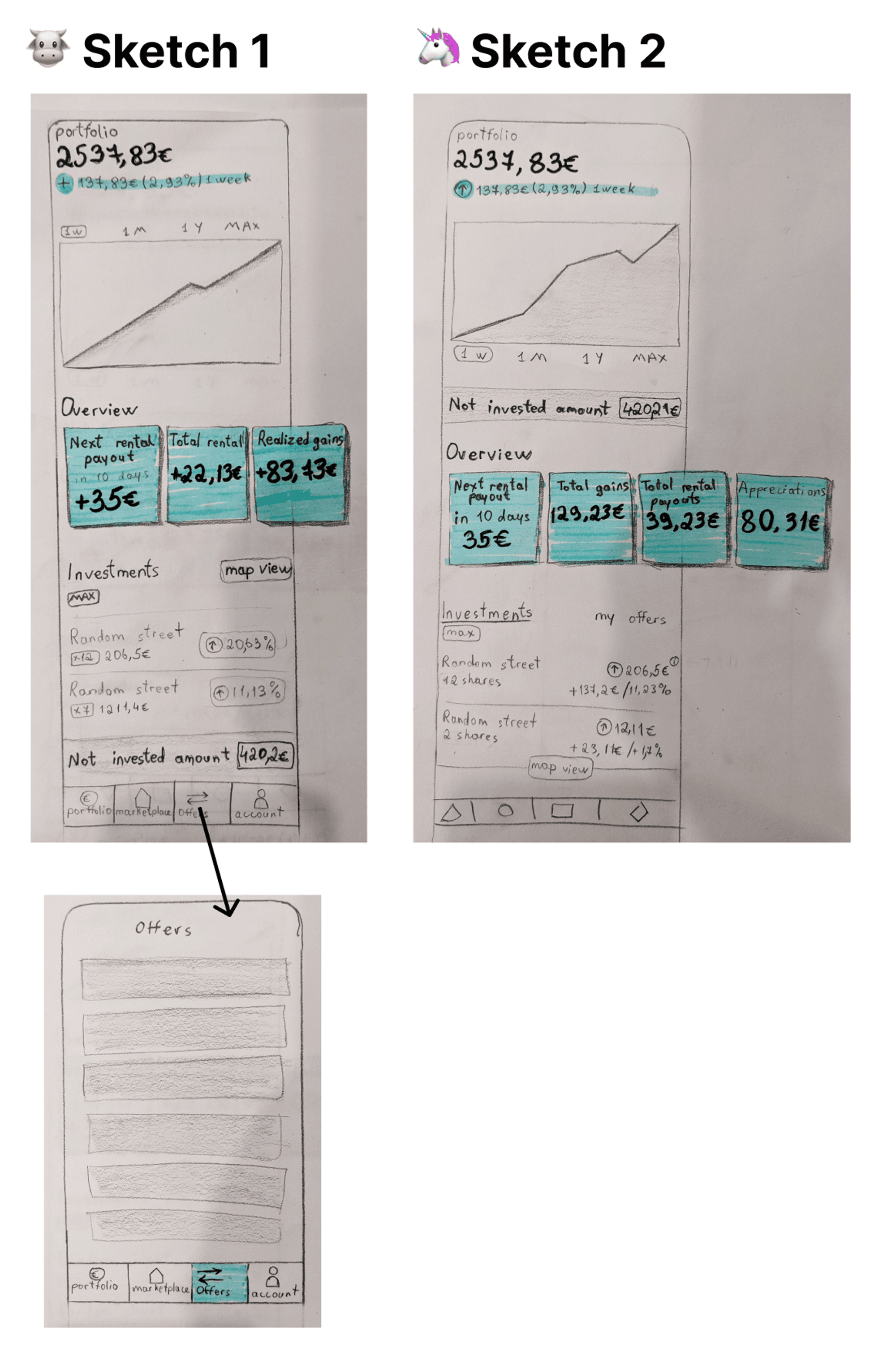
We sketched 5 potential solutions for the investment page, making sure all the solutions have the requirements we had discussed after analyzing the research findings.
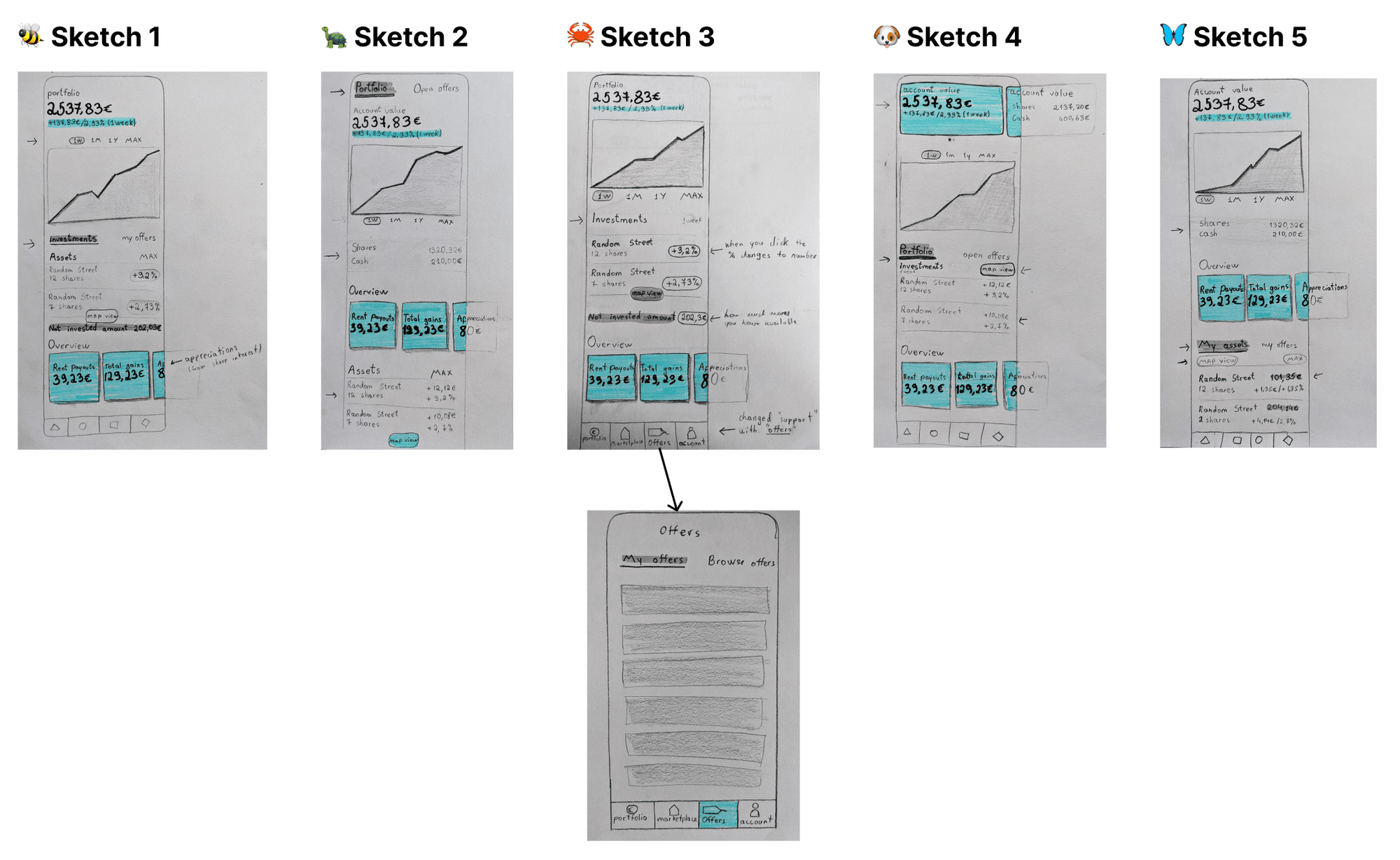
🕹️ Sketches round 1

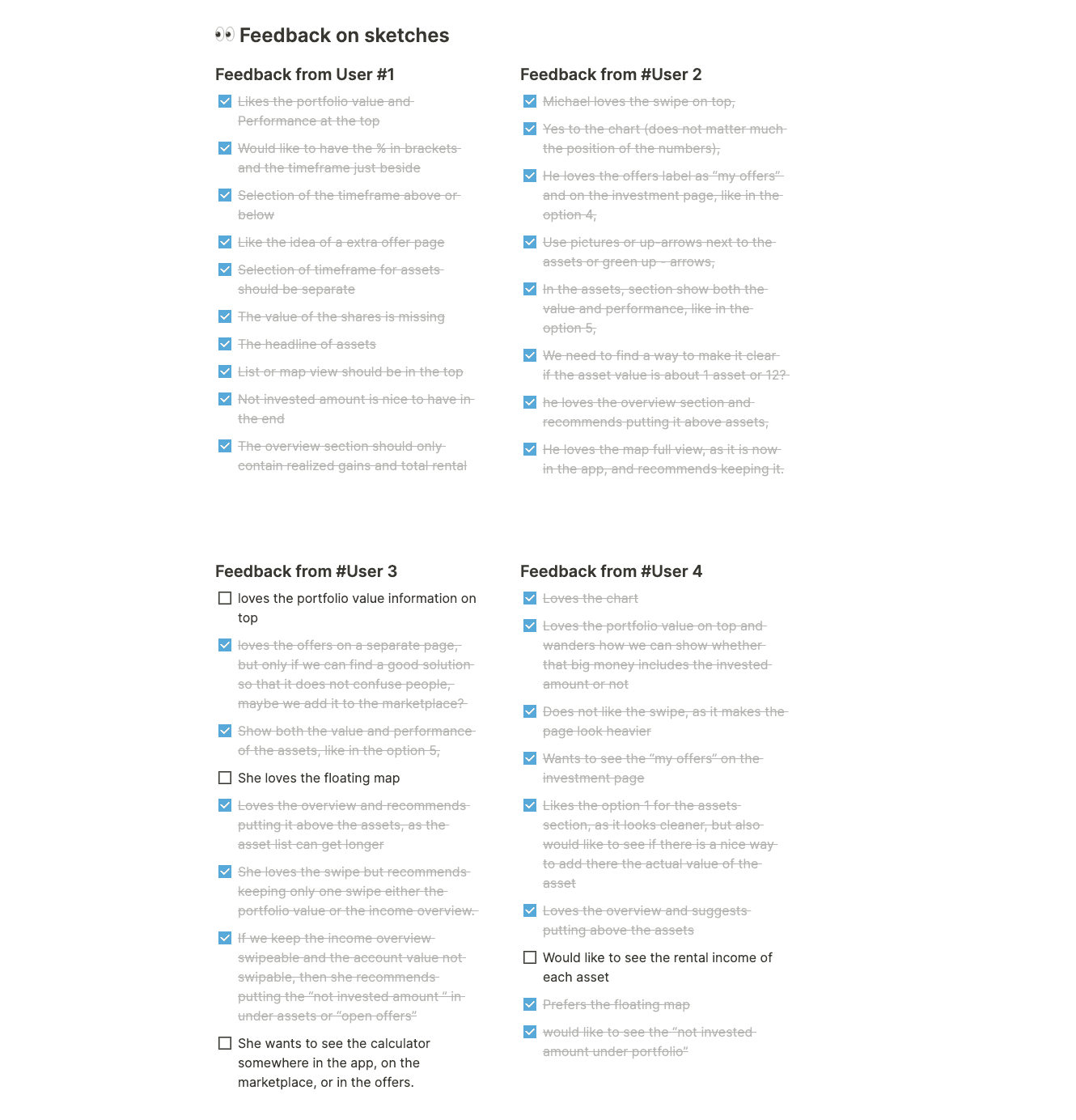
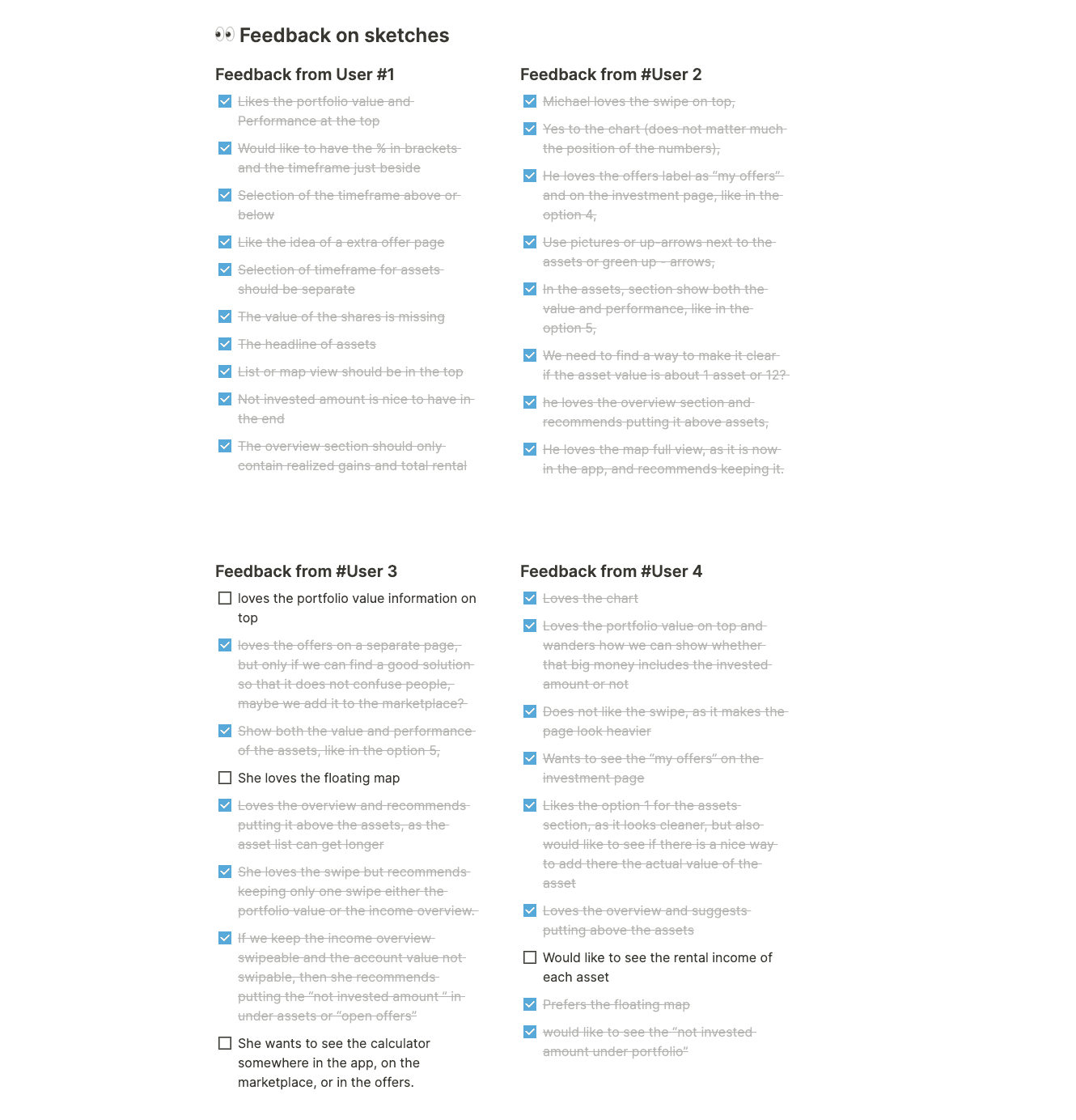
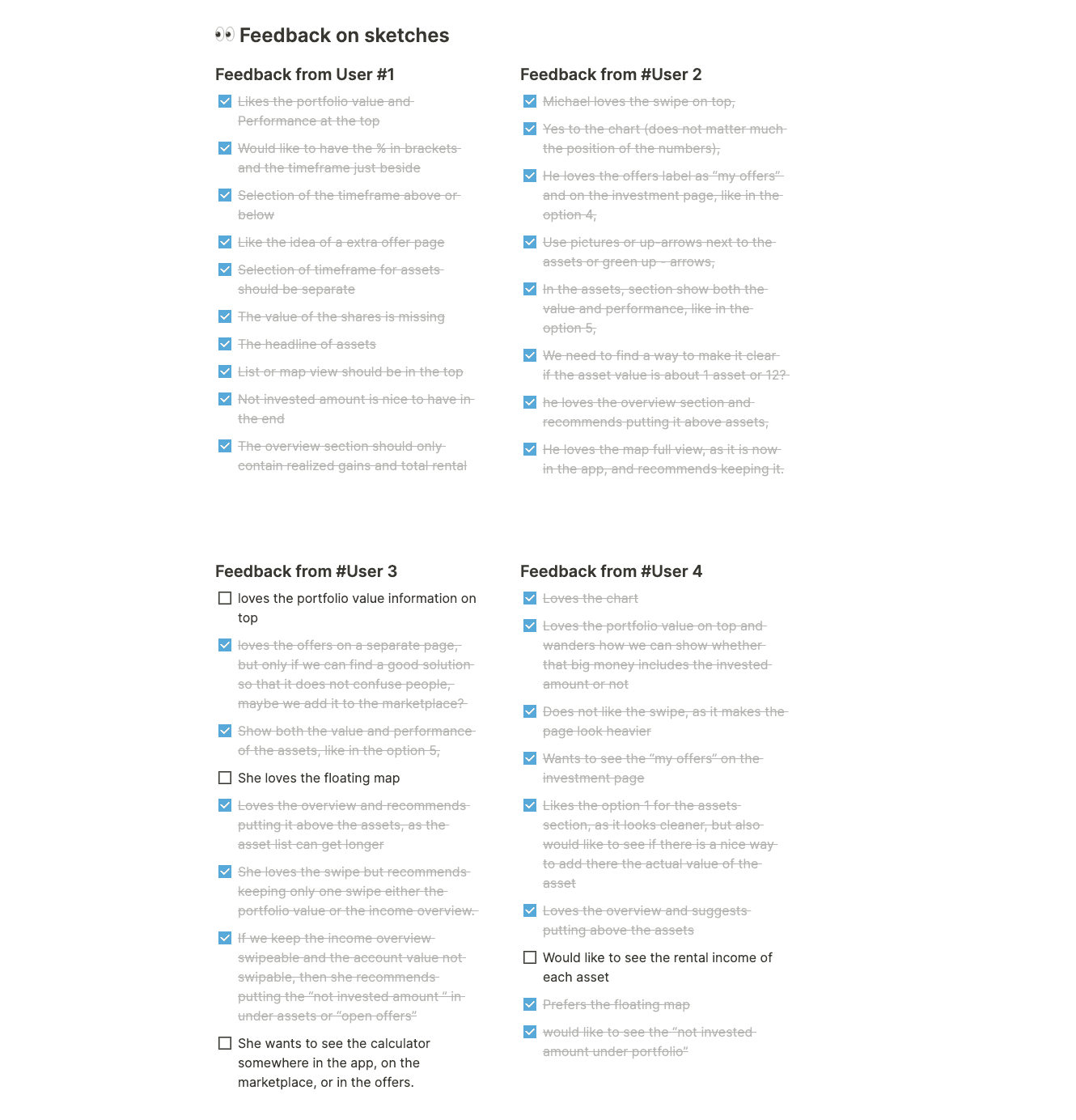
👀 Feedback on sketches

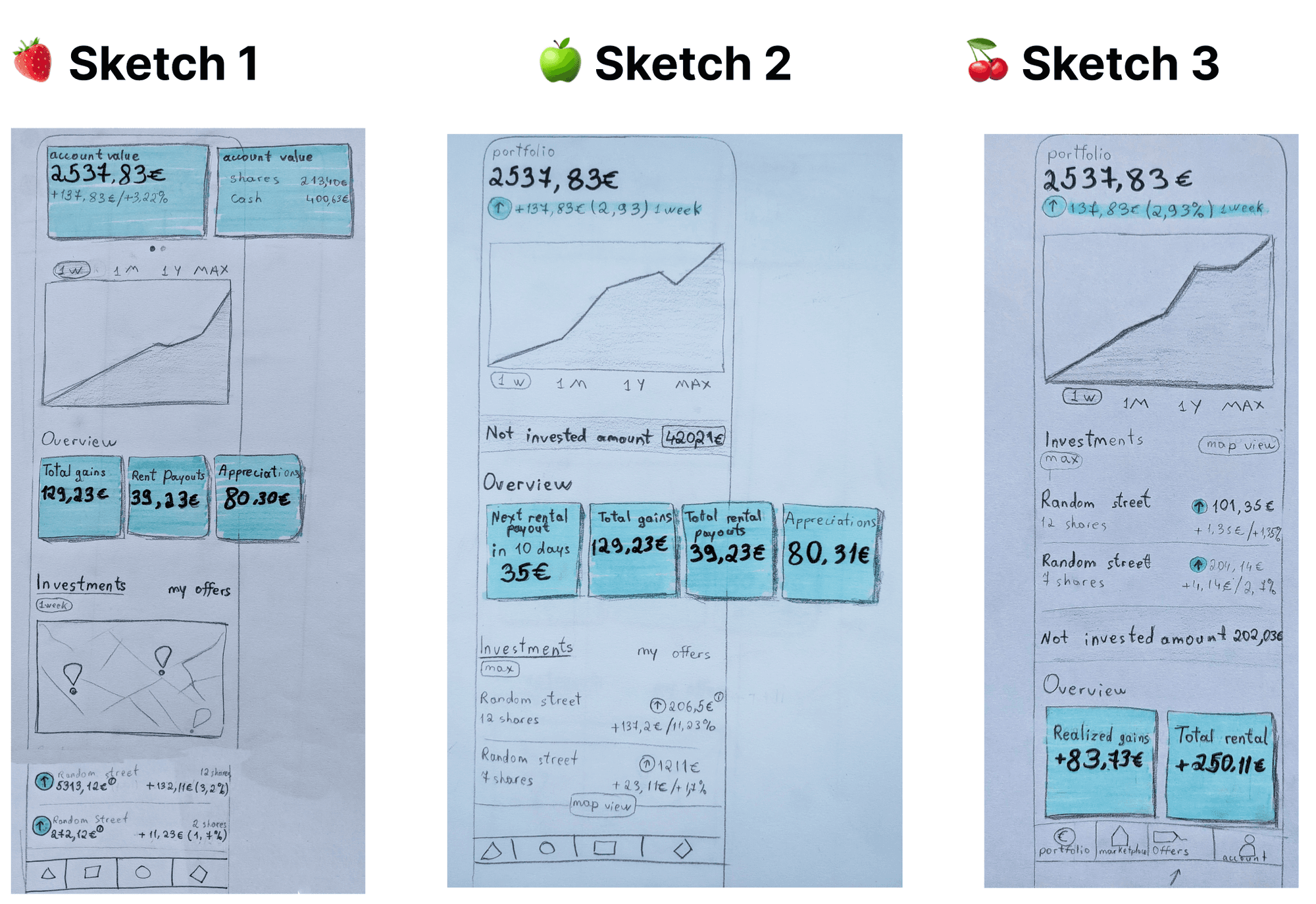
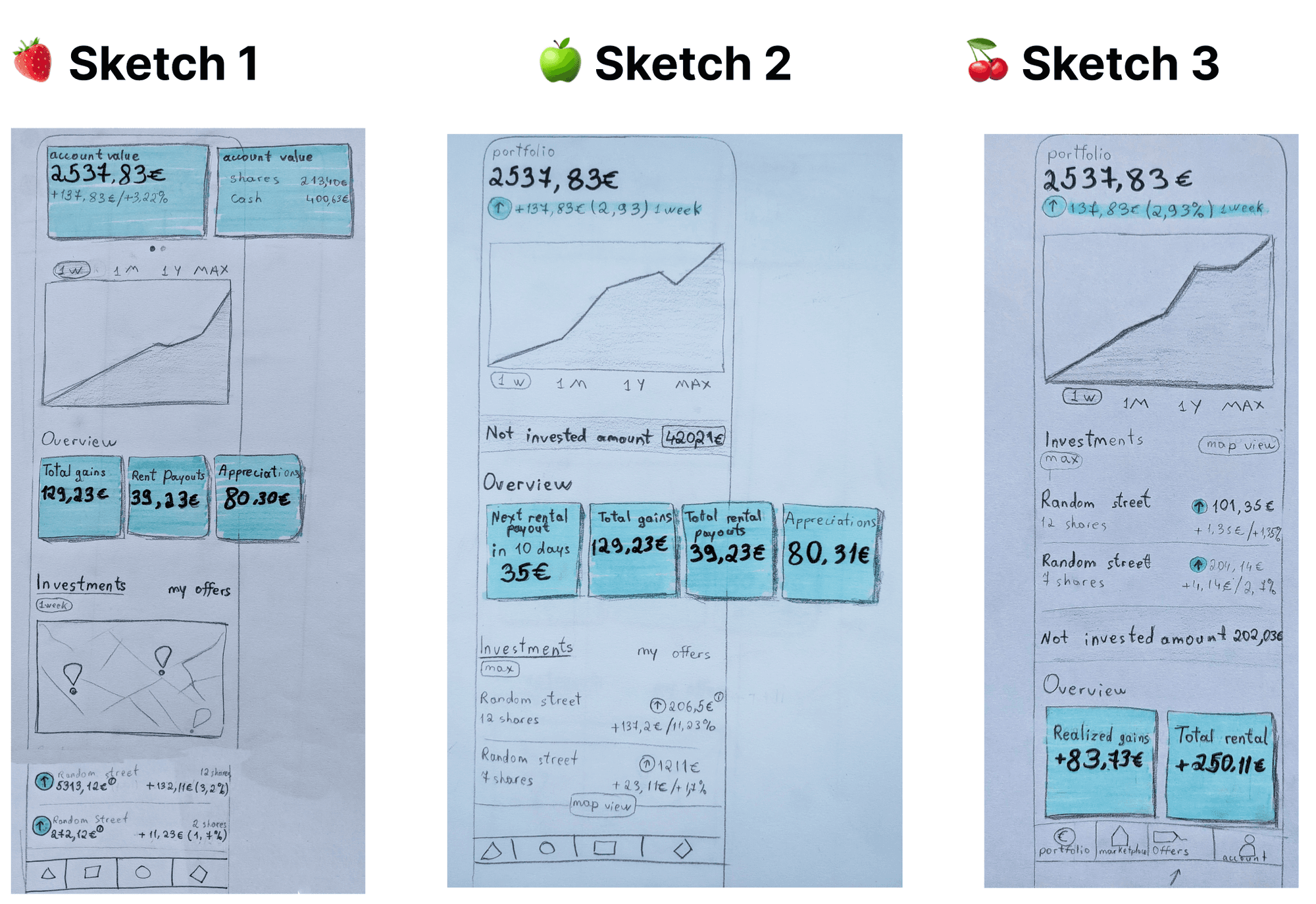
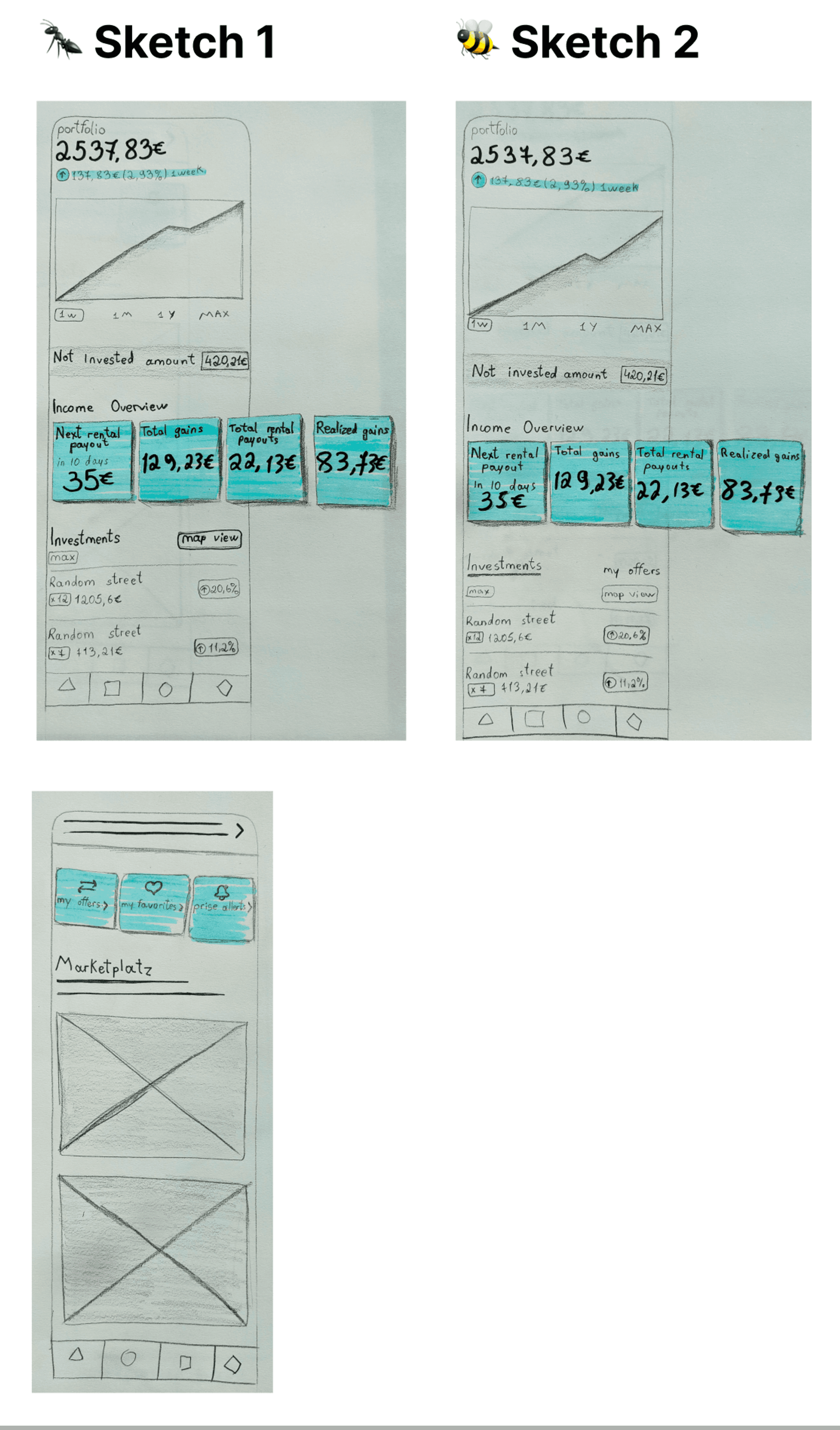
🕹️ Sketches Round 2
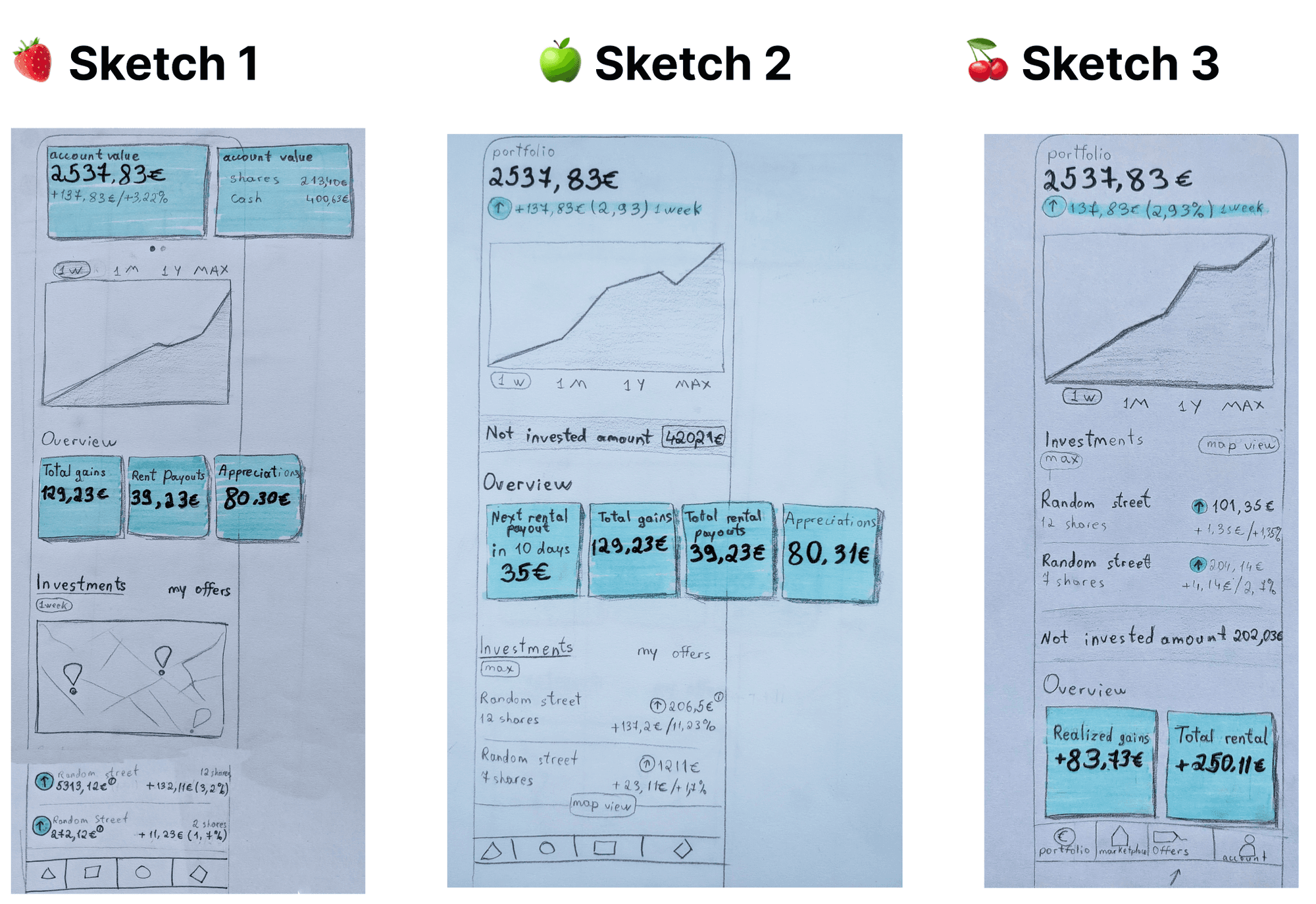
Based on the feedback I created these three options, and I asked everyone at the company to choose their favorite

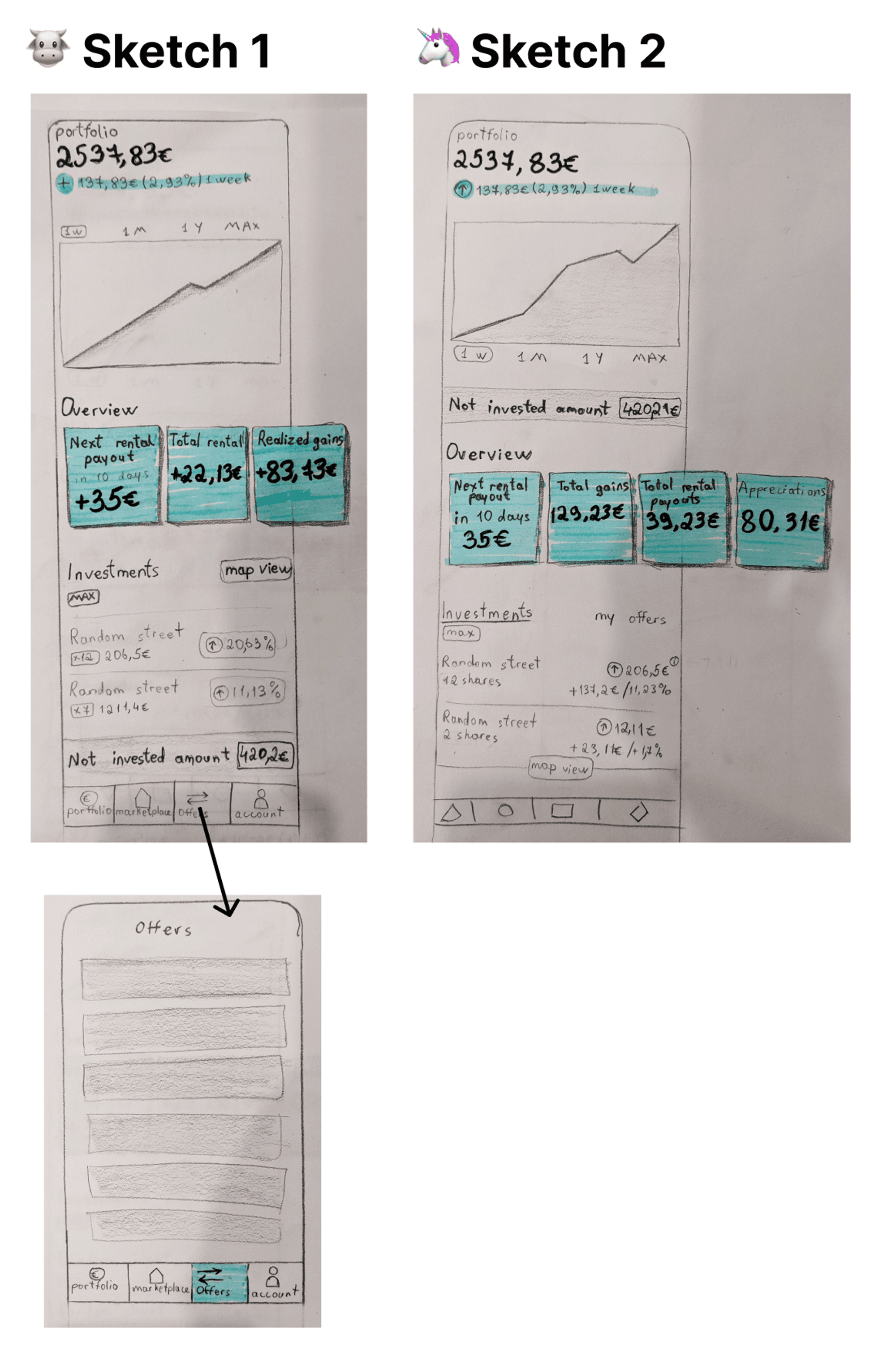
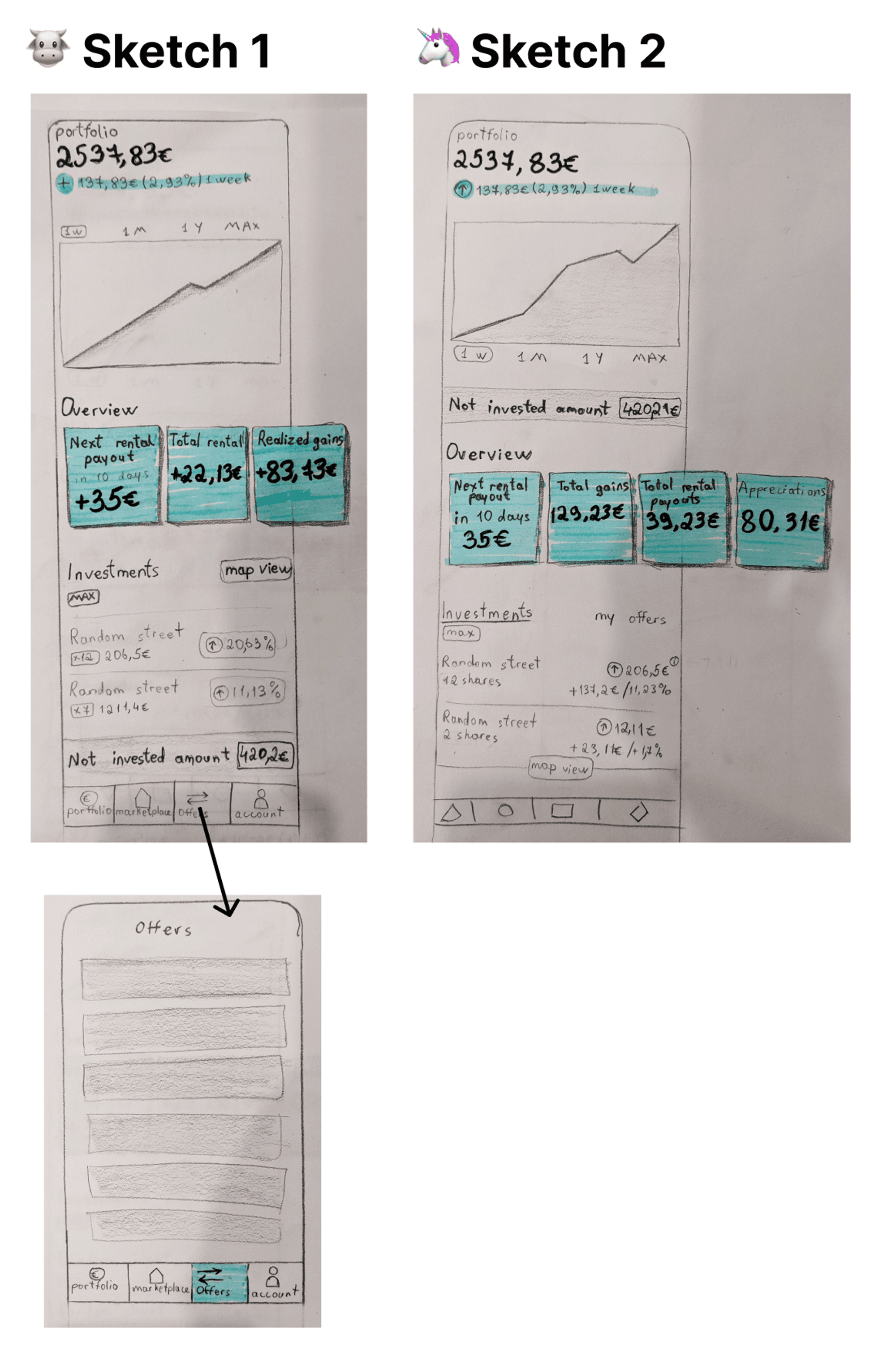
🕹️ Sketches Round 3

🕹️ Sketches Round 4 (based on Design Review)

✨ Introduction
There is the investment page in our Brickwise App where the users can see an overview of all their assets. Since this page hasn't been changed for a very long time, we decided to rethink this page completely.

💎 Design Process
🔍 Discover
Shape research questions
Pick research methods
Prepare and run research
🎯 Define
Synthesize research
Organize insights into a digestible format
Define requirements
⚙️ Develop
Solution exploration
User Feedback
Define solution
🚀 Deliver
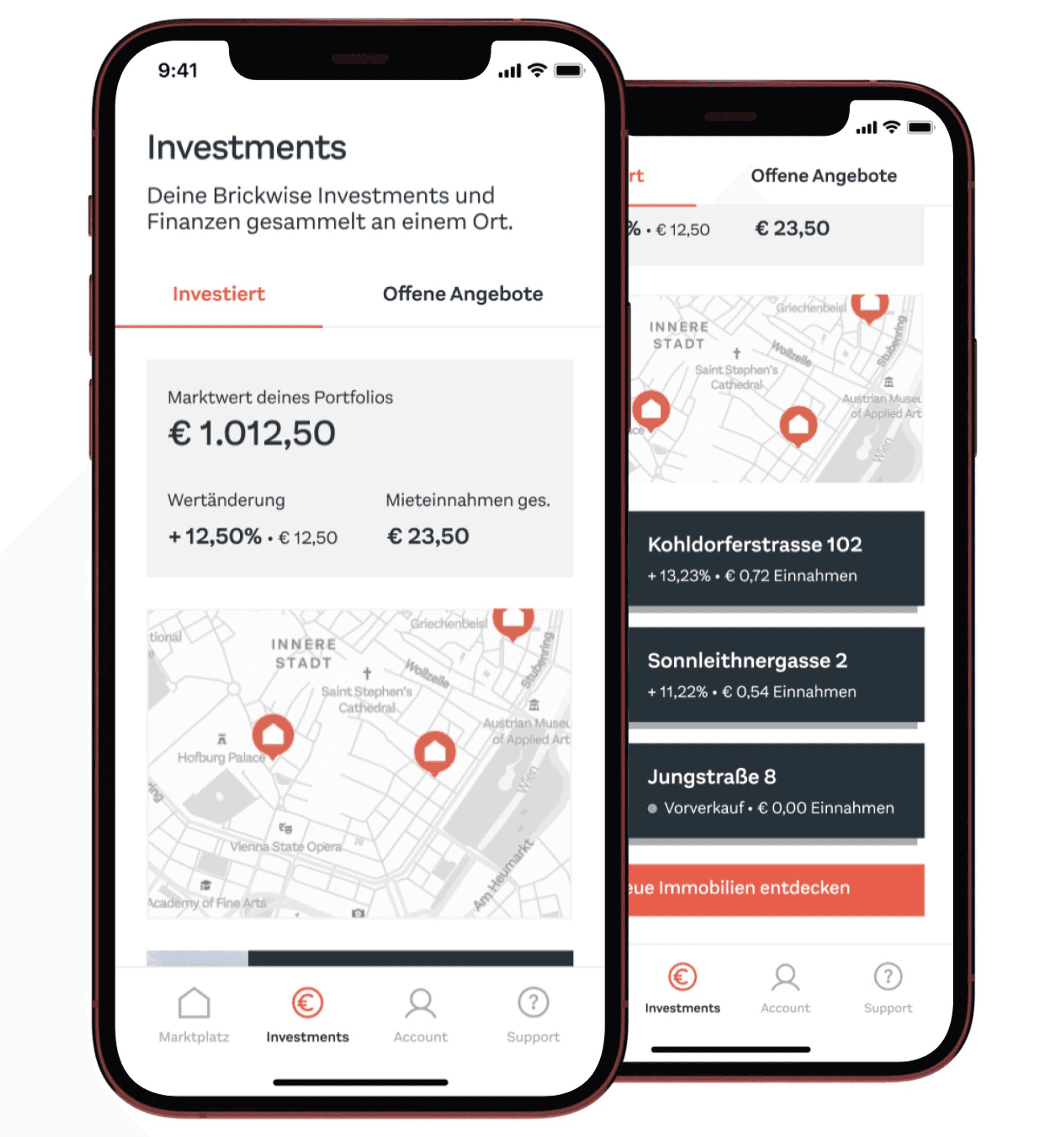
High fidelity design
Design Review
Design documentation
Handover file
Design QA
❓Research Questions
We came up with these questions during our brainstorming session, which could help us to understand our user's behavior, as well as patterns of financial apps in general.
How often invested people open the Brickwise app?
What is the first thing invested people check in our app?
Do people calculate data manually regarding their investment?
How often do people interact with other investment/banking apps?
What is the information other investment apps show their users first?
How do other apps deal with invested amounts and the payment account?
🛠 Pick research methods
We listed all the methods we thought would work well for each research question. Each technique is colorized, which helps us determine which processes answer multiple questions.

✌🏻 Pros & cons of research methods
A lot of bad research results from a mismatch between question and method - that's why we created an overview to compare the pros and cons of different methods to choose the right one easily.

⚖️ Conclusion
We decided to use these 4 methods to help us to look at the task from different perspectives, and discover attitudes, behaviors, and product standards from other market-leading finance and investment apps.
📊 Analyze user data
🎤 User interviews
📱 Competitive analysis
📶 Online research
✅ Synthesize research

🎬 Define requirements
Users want to see the past development of their portfolio.
Users want to see how much money they have in total.
Users want to see the development of specific assets.
Users want to see how much rental income they have received so far.
Users want to see how much money they have available on their account.
Users want to see on a map where their assets are located.
✏️ Solution exploration
We sketched 5 potential solutions for the investment page, making sure all the solutions have the requirements we had discussed after analyzing the research findings.
🕹️ Sketches round 1

👀 Feedback on sketches

🕹️ Sketches Round 2
Based on the feedback I created these three options, and I asked everyone at the company to choose their favorite

🕹️ Sketches Round 3

🕹️ Sketches Round 4 (based on Design Review)

✨ Introduction
There is the investment page in our Brickwise App where the users can see an overview of all their assets. Since this page hasn't been changed for a very long time, we decided to rethink this page completely.

💎 Design Process
🔍 Discover
Shape research questions
Pick research methods
Prepare and run research
🎯 Define
Synthesize research
Organize insights into a digestible format
Define requirements
⚙️ Develop
Solution exploration
User Feedback
Define solution
🚀 Deliver
High fidelity design
Design Review
Design documentation
Handover file
Design QA
❓Research Questions
We came up with these questions during our brainstorming session, which could help us to understand our user's behavior, as well as patterns of financial apps in general.
How often invested people open the Brickwise app?
What is the first thing invested people check in our app?
Do people calculate data manually regarding their investment?
How often do people interact with other investment/banking apps?
What is the information other investment apps show their users first?
How do other apps deal with invested amounts and the payment account?
🛠 Pick research methods
We listed all the methods we thought would work well for each research question. Each technique is colorized, which helps us determine which processes answer multiple questions.

✌🏻 Pros & cons of research methods
A lot of bad research results from a mismatch between question and method - that's why we created an overview to compare the pros and cons of different methods to choose the right one easily.

⚖️ Conclusion
We decided to use these 4 methods to help us to look at the task from different perspectives, and discover attitudes, behaviors, and product standards from other market-leading finance and investment apps.
📊 Analyze user data
🎤 User interviews
📱 Competitive analysis
📶 Online research
✅ Synthesize research

🎬 Define requirements
Users want to see the past development of their portfolio.
Users want to see how much money they have in total.
Users want to see the development of specific assets.
Users want to see how much rental income they have received so far.
Users want to see how much money they have available on their account.
Users want to see on a map where their assets are located.
✏️ Solution exploration
We sketched 5 potential solutions for the investment page, making sure all the solutions have the requirements we had discussed after analyzing the research findings.
🕹️ Sketches round 1

👀 Feedback on sketches

🕹️ Sketches Round 2
Based on the feedback I created these three options, and I asked everyone at the company to choose their favorite

🕹️ Sketches Round 3

🕹️ Sketches Round 4 (based on Design Review)